You might have searched for YouTube videos directly from Chrome’s Omnibar.
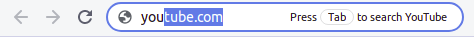
You start typing youtube.com and the Omnibar shows a little message: Press Tab to Search YouTube

And when you do press the Tab key, it lets you search YouTube directly, without needing to visit the site.
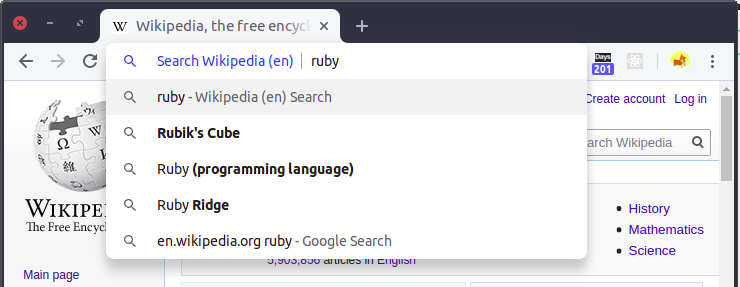
Some websites also show you the search suggestions provided by them instead of the default search engine’s suggestions.

Wikipedia providing its own search suggestions
Ever wondered if you can implement the same for your own website? Turns out, it’s quite easy!
Here’s how.
1. Create a search results page
First, your website needs to have a page which can show search results for a query. (You already might have one).
For example,
http://yourwebsite.com/search?q={searchTerms}
How you handle search queries and show the results is completely up to you.
2. Define where your searches should be directed
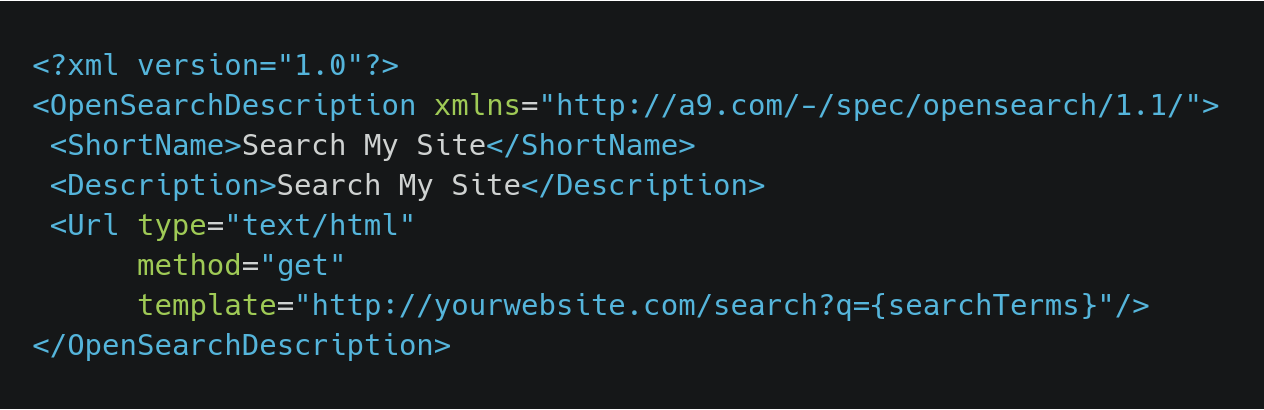
To tell the browser that your website can accept search queries through the search bar, you just need to write a simple XML file.

The most important part of the document is this tag:
<Url type="text/html" method="get" template="http://yourwebsite.com/search?q={searchTerms}" />
This is the URL the browser will redirect the search queries to. When the user presses enter in the Omnibox the string {searchTerms} in the url is replaced with the string the user typed.
3. Let the browsers know
On your site’s homepage, provide a link to the file you created. Place it in the head of the html file. For example:
<head><link type="application/opensearchdescription+xml" rel="search"href="/url\_of\_xml\_file"/></head>
And that’s it!
With this setup, your website is searchable through Chrome’s Omnibar.
Do note that Chrome enables it for a website only after user visits the website for the first time. It also adds the website as a Search Engine Provider in its settings as an option.
4. Enable search suggestions
To make things better, we can show some search suggestions as the user types the search query. Let’s implement that as well.
First, create a suggestion service on your website which will accept a search query and return suggestions.
It should always return a JSON array of results, with the first result being the original search query.
For example, if I hit the API [https://yourwebsite.com/suggestions?q=g](https://yourwebsite.com/suggestions?q=cat,)it , the response should be a valid JSON array like ['git', 'github', 'gitlab', 'git commands', 'github login']
Now add this tag to the XML document we created:
<Url type="application/x-suggestions+json" method="get" rel="suggestions" template="http://yourwebsite.com/suggestions?q={searchTerms}" />
The omnibox will now use your suggestion service to provide query suggestions based on the user’s partial query.
The XML file we created is called an OpenSearch description document. A specification for such functionality is created by OpenSearch. It has defined simple formats which the browsers can implement.
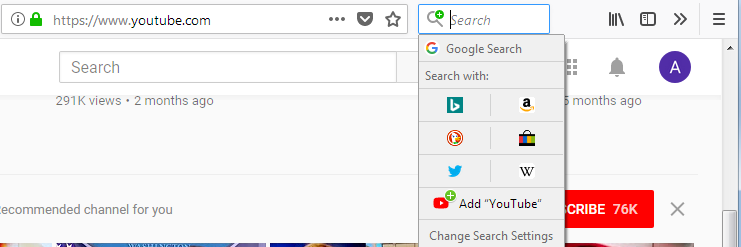
So ideally this should work on all browsers! Although the way browsers implement this visually may be different. For example, Firefox implements it in a separate search bar next to its address bar.

How Firefox implements OpenSearch
The document we created was the bare minimum needed for this example. For more details, see the detailed specification.
References
- OpenSearch Documentation
- MDN OpenSearch Docs
- The Chromium Projects: Tab to Search
- Safari 8.0 Release Notes: Quick Website Search
- Microsoft Edge Dev Guide: Search provider discovery